Update zur Nutzerfreundlichkeit von Webseiten: Die Core Web Vitals sollten ja eigentlich ab Mai 2021 als Messwerte für die User Experience auf Websites eingeführt werden. Google hat diesen Termin aber verschoben, um Betreibern von Webseiten mehr Zeit zu geben, ihre Websites nutzerfreundlicher zu machen.
Ab Mitte Juni 2021 wird Google nun die Nutzerfreundlichkeit von Seiten als Teil des Ranking-Systeme einführen. Was das bedeutet und welche Messwerte genau herangezogen werden, erklären wir Ihnen hier.
Nutzerfreundlichkeit von Seiten in der Google Suche
Für Google steht die User Experience an erster Stelle. Für Website-Betreiber bedeutet dies, dass es in Zukunft nicht mehr ausreicht, die relevanteste Information auf die Suchanfrage zu geben. Sie muss auch nutzerfreundlich verpackt sein, denn nur dann hebt Google die Website in der Google Suche hervor.
Die Nutzerfreundlichkeit von Seiten wird also nicht nur von dem reinem Informationswert bestimmt. Auch, wie Nutzer die Interaktion mit einer Webseite wahrnehmen, entscheidet über die User Experience. Dazu gehört, wie schnell die Seite lädt, wie interaktiv sie aufgebaut ist und wie stabil sie ist. Nutzer möchten die Informationen schnell erhalten und sich intuitiv auf der Website zurecht finden. Wenn diese Kriterien erfüllt sind, kommt es zu einer positiven Nutzererfahrung.
Google hat allerdings keinen direkten Einfluss darauf, ob die Webseiten, die in der Google Suche angezeigt werden, nutzerfreundlich sind oder nicht. Die Sucherergebnisse stammen ja von externen Seiten. Hier kommen die Core Web Vitals ins Spiel.
Core Web Vital
Die Core Web Vitals sind Kennzahlen, mit denen Google die Nutzererfahrung bzw. die Nutzerfreundlichkeit einer Seite misst. Sie wurden im Rahmen der Page Experience Updates eingeführt:

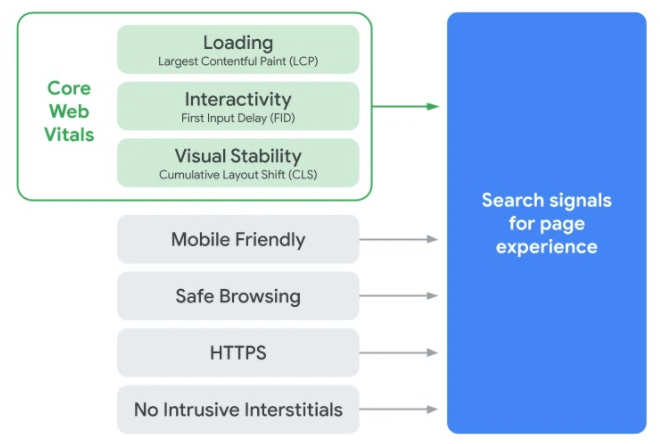
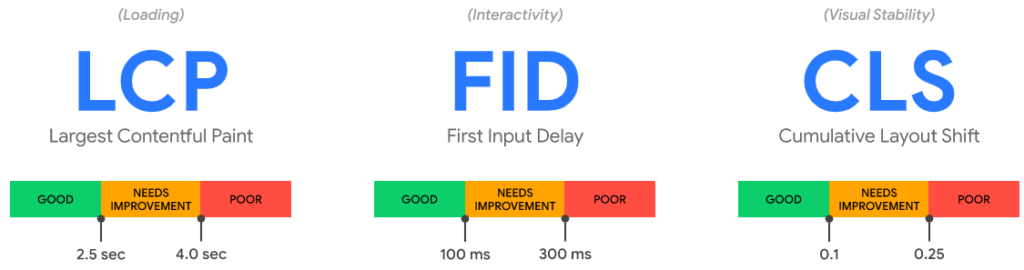
Die bestehenden Funktionen der Google Suche, zu denen die Optimierung für Mobilgeräte, Safe Browsing, HTTPS Sicherheit und Richtlinien zur Vermeidung störender Einflüsse in der mobilen Erfahrung gehören, werden mit den Funktionen von Core Web Vitals kombiniert. Die Core Web Vitals sind Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS).

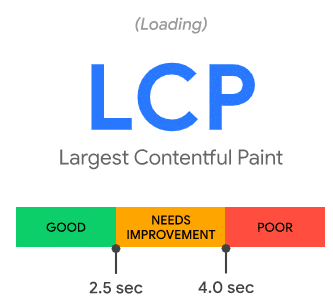
Largest Contentful Paint (LCP)
Der Largest Contentful Paint gibt an, wie lange es dauert, bis der Hauptinhalt im sichtbaren Bereich der Seite geladen ist. Der Hauptinhalt ist dabei das größte Element. Dieses kann sein:
- ein Bild,
- ein Vorschaubild innerhalb eines Video-Elements,
- ein Textblock oder
- ein Element wie div-Container mit einem CSS-Hintergrundbild
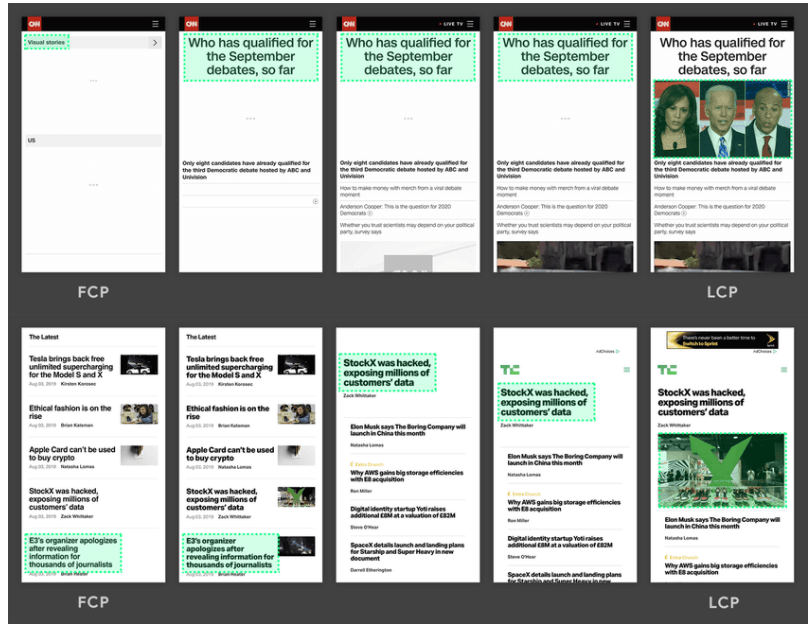
Entscheidend dabei ist nicht, wie groß das Element ist, sondern wieviel des Elements im sichtbaren Bereich liegt. Es geht um die wahrgenommene Ladegeschwindigkeit zwischen der Anforderung der Seite und dem Erscheinen des Hauptcontent. Dies macht die Nutzerfreundlichkeit aus. Hier zwei Beispiele:

In beiden Beispielen ändert sich das größte Element beim Laden des Inhalts. Im ersten Beispiel wird dem DOM neuer Inhalt hinzugefügt, wodurch sich ändert, welches Element das größte ist. Im zweiten Beispiel werden die Layoutänderungen und der zuvor größte Inhalt aus dem Ansichtsfenster entfernt.
Das endgültige LCP Element steht daher erst am Ende des Ladevorgangs fest. Wichtig bei der Messung des LCP ist damit, dass nur das jeweils letzte LCP Element getrackt wird. Die LCP liegt idealerweise unter 2,5 Sekunden.

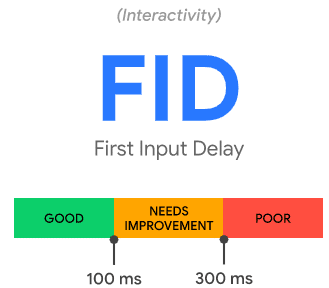
First Input Delay (FID)
Der First Input Delay misst, wie schnell eine Website nach der ersten Interaktion des Nutzers reagiert, sprich wie lang ist die Zeitspanne zwischen der Benutzerinteraktion und dem Zeitpunkt, an dem der Browser auf die Interaktion reagiert? Es geht also um den Beginn der Bearbeitung der Interaktion durch den Browser, nicht um die Dauer der Bearbeitungszeit selbst.
Interaktionen sind zum Beispiel klicken oder scrollen, ein Produkt in den Warenkorb legen oder wieder entfernen. Wenn ein Nutzer zum Beispiel eine Website anklickt, sendet der Server das HTML-Dokument an den Browser. Dieser fragt die dort verlinkten Stylesheets, JavaScript-Dateien, Bilder etc. an, lädt sie herunter, führt die Style- und Javascript-Anweisungen aus und rendert die Seite. Wenn zeitgleich eine Nutzeraktion stattfindet, der Nutzer zum Beispiel scrollt, kann der Browser nicht darauf reagieren, da er mit dem Rendern der Seite bereits ausgelastet ist.
Der First Input Delay liegt idealerweise unter 100 Millisekunden.

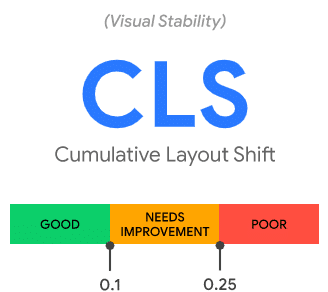
Cumulative Layout Shift (CLS)
Der Cumulative Layout Shift misst, wie oft sich Layout-Elemente während der Nutzung der Website verschieben. Es geht also darum, wie stabil die Website ist bzw. wie häufig sichtbare Elemente nachträglich verschoben werden. Dies ist für die Nutzungsfreundlichkeit immens wichtig, da Elemente, die sich nach der ersten Interaktion (z.B. Lesebeginn) verschieben, den Lesefluss behindern. Daher sollten Inhalte am Anfang der Seite nicht automatisch eingefügt, Animationen genutzt und Elemente in ihrer Größe nicht verändert werden. Auch sollte sich das Layout beim Scrollen und Zoomen nicht verschieben, da der Nutzer bei diesen Aktionen keinen Layout Shift erwartet.
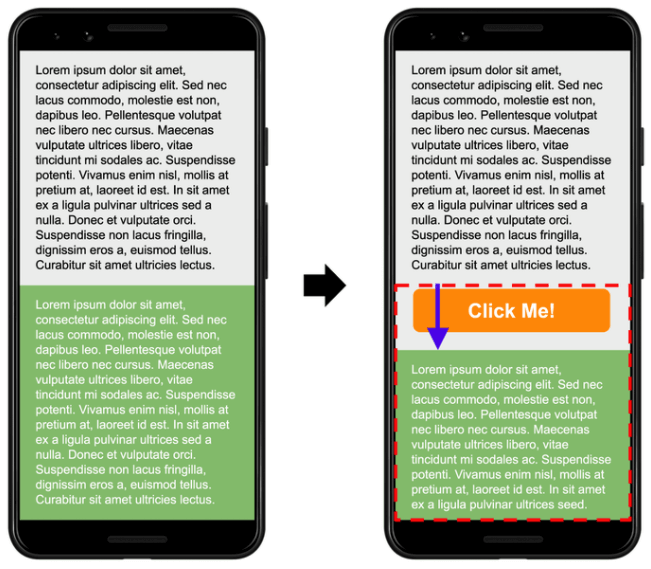
Ein Beispiel für die Layoutverschiebung:

Die „Click Me!“ Schaltfläche wird am unteren Rand des grauen Felds mit schwarzem Text angehängt, wodurch das grüne Feld mit weißem Text nach unten (und teilweise aus dem Ansichtsfenster) rutscht. In diesem Beispiel ändert das graue Feld die Größe, aber seine Startposition ändert sich nicht, sodass es kein instabiles Element ist. Die Startposition des grünen Felds ändert sich jedoch.
Eine gute Cumulative Layout Shift liegt bei unter 100 Millisekunden.

Die Core Web Vitals verbessern die Nutzerfreundlichkeit der Webseiten
Bis Mitte Juni 2021 haben Sie als Betreiber einer Website noch Zeit, die Core Web Vitals anzupassen, um ihre Website nutzerfreundlicher zu gestalten. Wenn Sie dabei Unterstützung benötigen, dann kontaktieren Sie uns einfach. Wir helfen Ihnen gerne weiter.